埋め込み方法は?

アカウントをセットアップ
弊社のサブスクリプションプランのうちのひとつをご利用いただくと、商用ウェブサイトに 3D ビューを埋め込むことができます。Cappasity アカウントの請求セクションでプランをご覧いただき、最適なプランをお選びください。また、お問い合わせいただければ、マネージャーが皆様の代わりにプランをお選びします。

統合
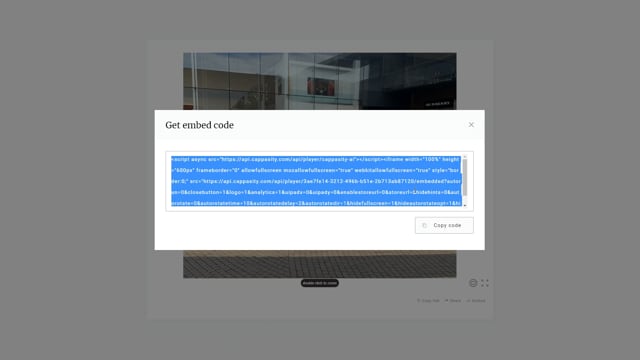
Eコマースプラットフォームを使用して、3D ビューを同期することができます。Cappasity提供の無料エクステンションを使用するか、iFrameに対応する別のプラットフォームに3D ビューを埋め込みます。
ビデオチュートリアル
3DShot 向け Wix

3DShot 向け Tilda

3DShot 向け Shopify

3DShot 向け WooCommerce

3DShot 向け Magento

3DShot 向け Readymag

3DShot 向け Webflow