Come procedere con l'incorporazione?

Imposta il tuo account
Acquista uno dei nostri piani di abbonamento, in modo da poter incorporare le viste 3D nel tuo sito web commerciale. Controlla i piani nella sezione Fatturazione del tuo account Cappasity e scegli quello più adatto a te. In alternativa, contattaci e lascia che il nostro manager faccia il lavoro per te.

Prova tu stesso
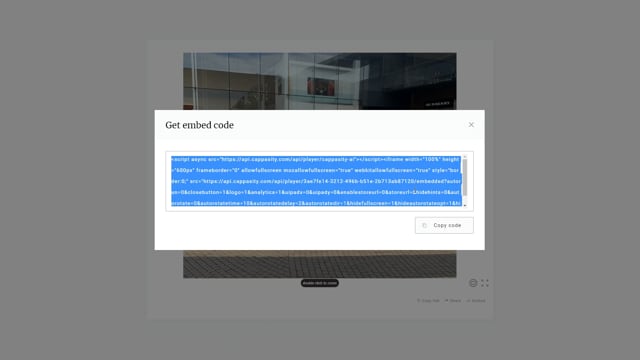
Prendi la porzione di codice qui sotto e incorpora la visualizzazione in 3D nel tuo sito.
Copia codice
Integrazioni
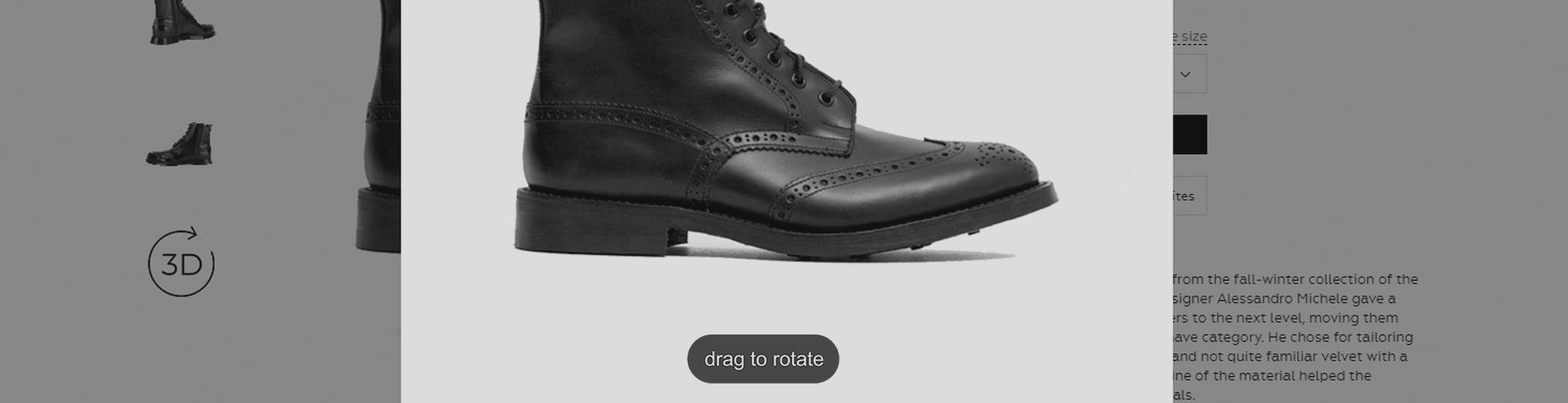
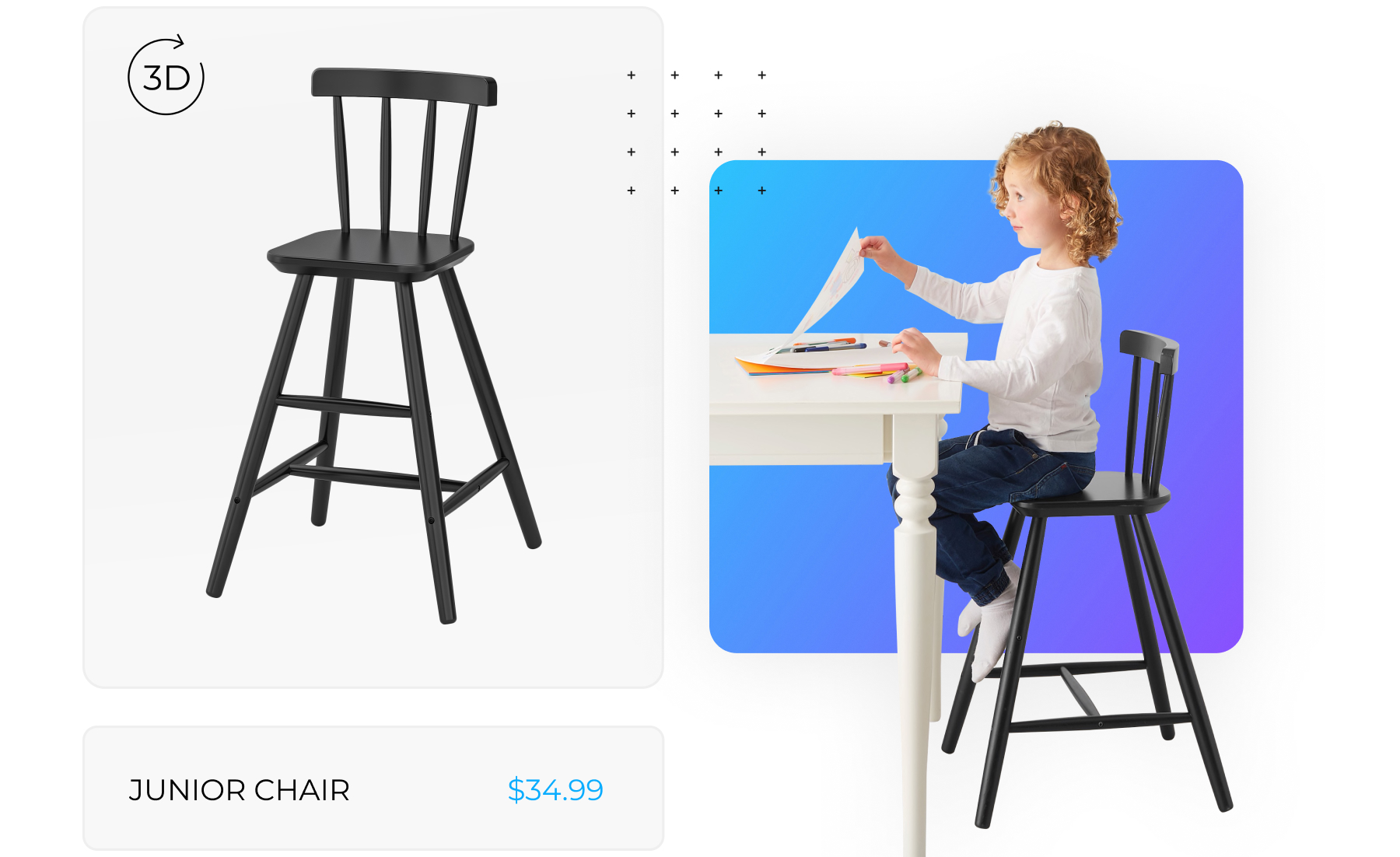
Potrai sincronizzare le visualizzazioni in 3D con le piattaforme e-commerce. Utilizza le estensioni gratuite di Cappasity, oppure incorpora le visualizzazioni in 3D in qualsiasi piattaforma che supporti iFrame.
Tutorial video
3DShot per Wix

3DShot per Tilda

3DShot per Shopify

3DShot per WooCommerce

3DShot per Magento

3DShot per Readymag

3DShot per Webflow