Comment effectuer une intégration ?

Configurez votre compte
Souscrivez à l'une de nos formules d'abonnement pour pouvoir intégrer des vues 3D à votre site web commercial. Consultez les formules en question dans la section « Facturation » de votre compte Cappasity et choisissez celle qui vous convient le mieux. Vous pouvez également nous contacter et laisser notre responsable faire le nécessaire pour vous.

À tester vous-même
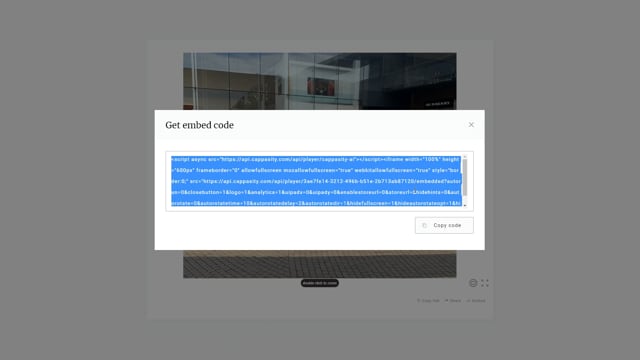
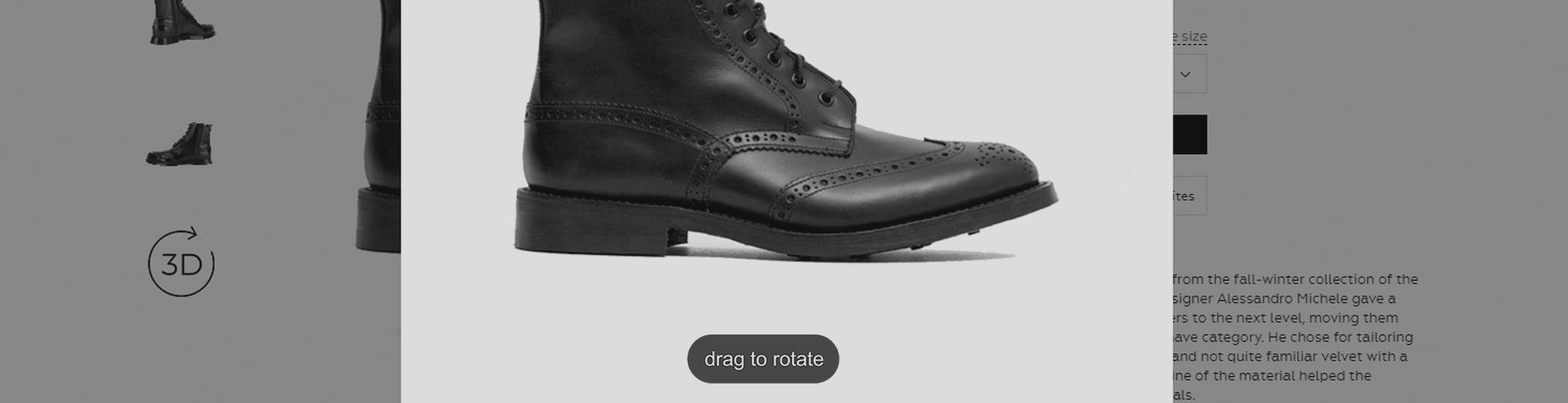
Utilisez l'extrait de code ci-dessous et intégrez la vue 3D dans votre site.
Copier le code
Intégrations
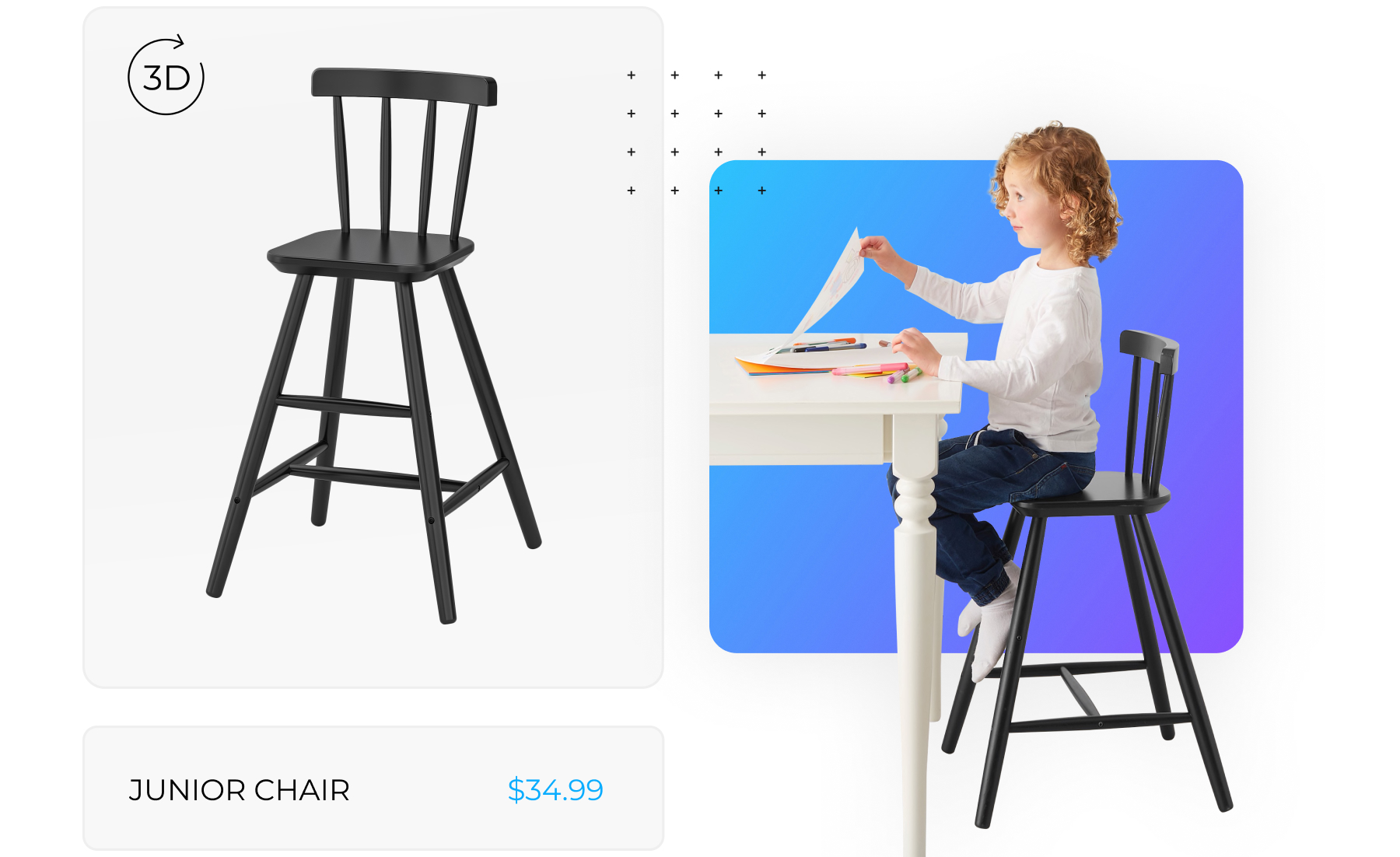
Vous pouvez synchroniser des vues 3D avec des plateformes de commerce électronique. Utilisez les extensions gratuites de Cappasity ou intégrez des vues 3D dans n'importe quelle plateforme prenant en charge iFrame.
Tutoriels vidéo
3DShot pour Wix

3DShot pour Tilda

3DShot pour Shopify

3DShot pour WooCommerce

3DShot pour Magento

3DShot pour Readymag

3DShot pour Webflow