¿Cómo se inserta?

Configure su cuenta
Suscríbase a uno de nuestros planes para poder incluir vistas 3D en su sitio web comercial. Consulte los planes en la sección de Facturación de su cuenta de Cappasity y elija el que más le convenga o, si lo prefiere, póngase en contacto con nosotros y deje que nuestro gerente haga el trabajo por usted.

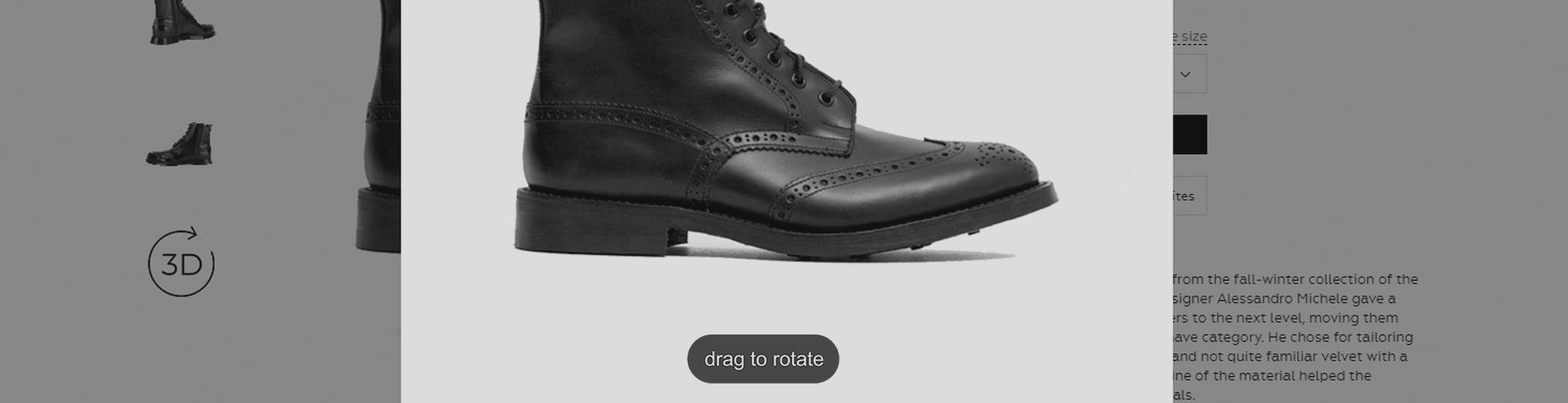
Pruébelo usted mismo
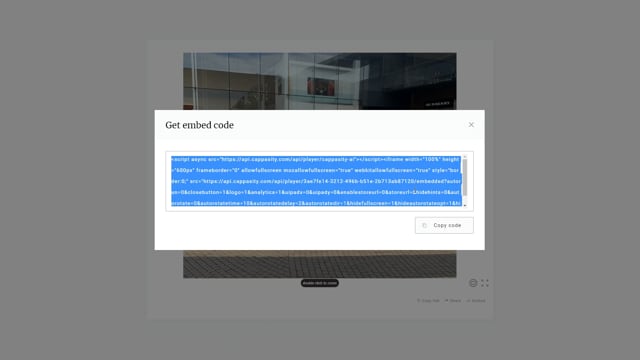
Tome el fragmento de código que aparece abajo e incruste la vista en 3D en su sitio.
Copiar el código
Integraciones
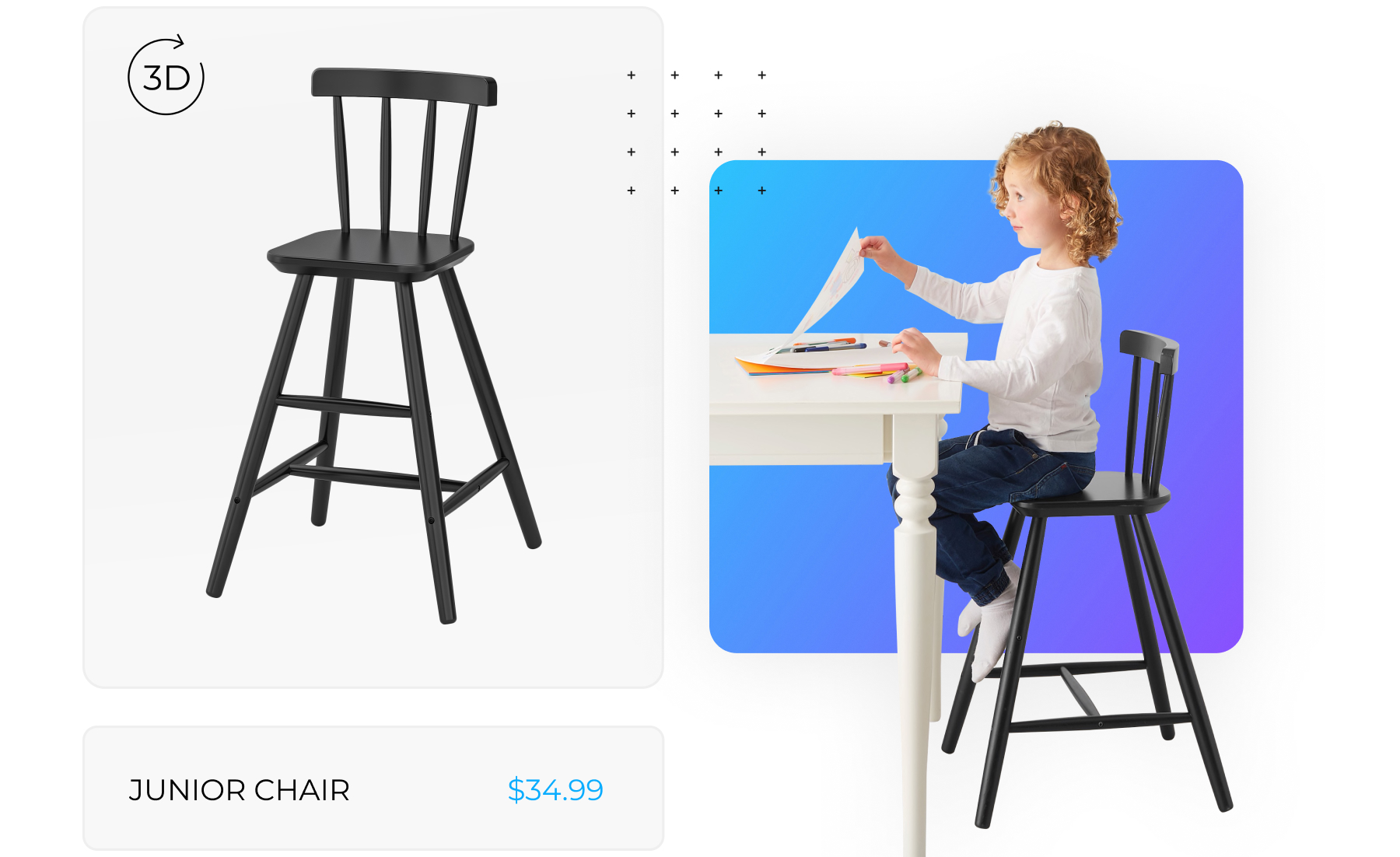
Puedes sincronizar las vistas en 3D con las plataformas de comercio electrónico. Utilice las extensiones gratuitas de Cappasity o inserte las vistas en 3D en cualquier otra plataforma que admita iFrame.
Tutoriales en vídeo
3DShot para Wix

3DShot para Tilda

3DShot para Shopify

3DShot para WooCommerce

3DShot para Magento

3DShot para Readymag

3DShot para Webflow