Wie bettet man ein?

Richten Sie Ihr Konto ein
Kaufen Sie eines unserer Abonnements, damit Sie 3D Ansichten in Ihre kommerzielle Website einbetten können. Überprüfen Sie die Pläne im Abschnitt „Abrechnung“ Ihres Cappasity-Kontos und wählen Sie den für Sie am besten geeigneten aus. Alternativ können Sie unskontaktiere und unseren Manager die Arbeit für Sie erledigen lassen.

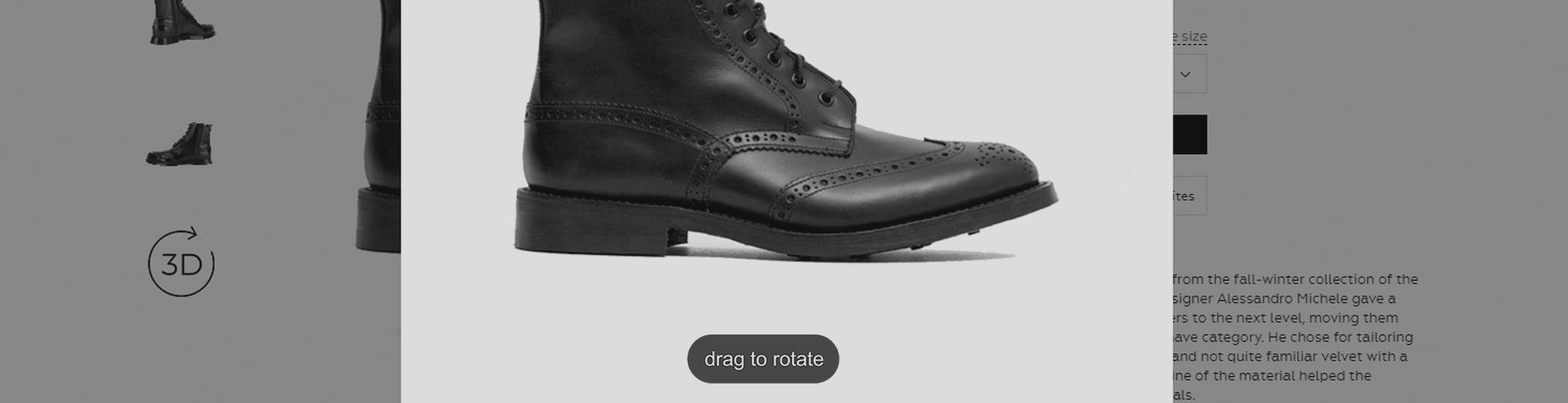
Probieren Sie es aus
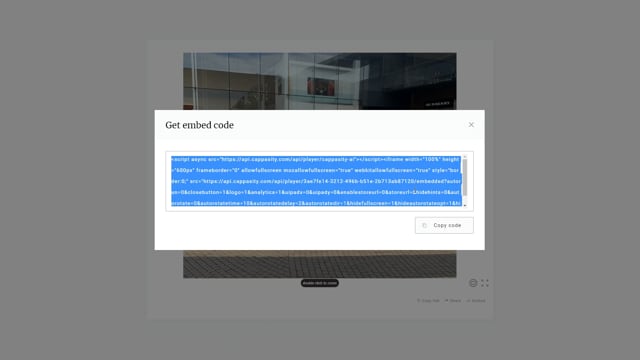
Holen Sie sich das folgende Code-Snippet und binden Sie die 3D Ansicht in Ihre Website ein.
Kopieren Sie den Code
Integrationen
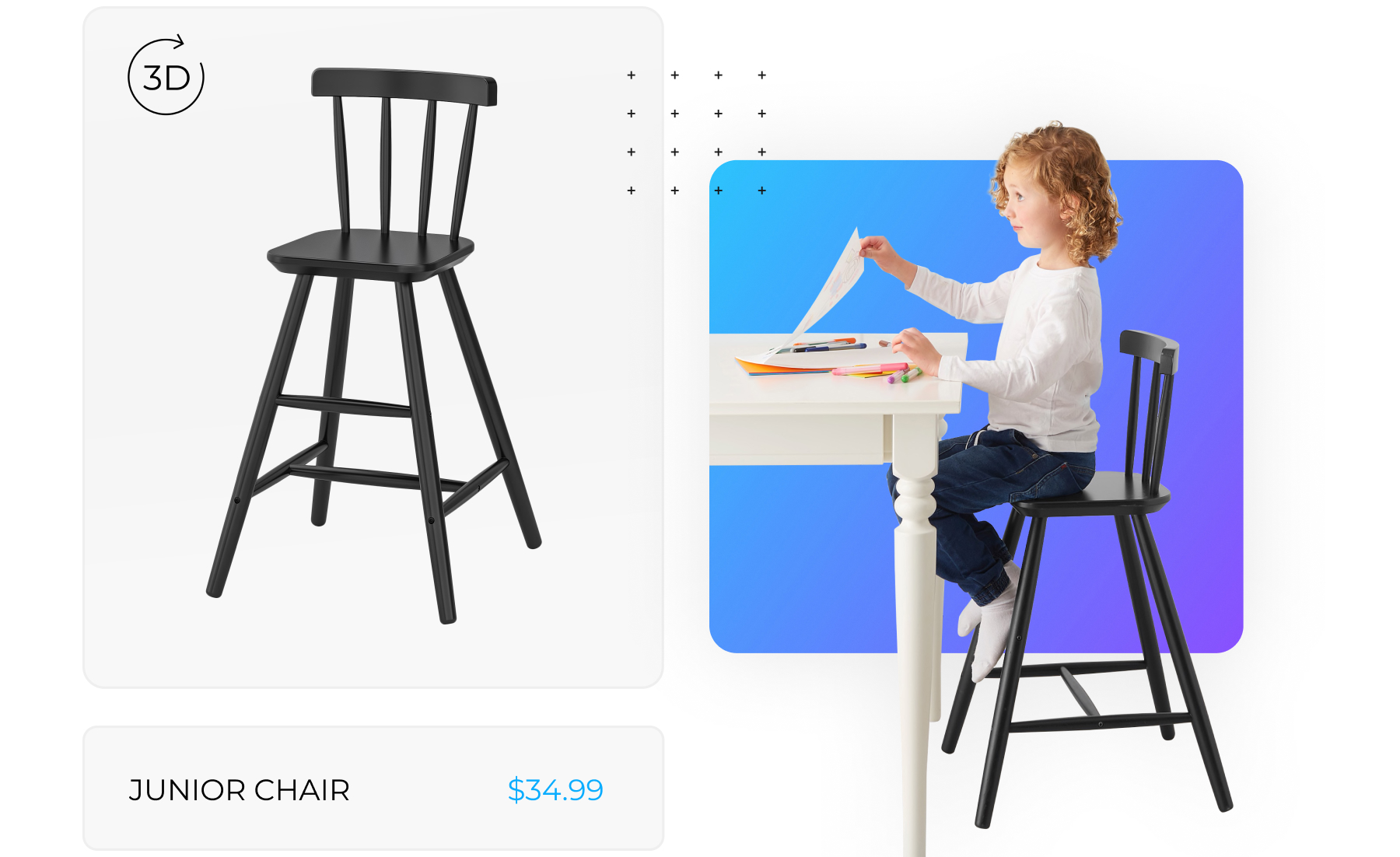
Sie können 3D Ansichten mit E-Commerce-Plattformen synchronisieren. Verwenden Sie die kostenlosen Erweiterungen von Cappasity oder binden Sie 3D Ansichten in eine andere Plattform ein, die iFrame unterstützt.
Videoanleitungen
3DShot für Wix

3DShot für Tilda

3DShot für Shopify

3DShot für WooCommerce

3DShot für Magento

3DShot für Readymag

3DShot für Webflow